Posts
Showing posts from February, 2012
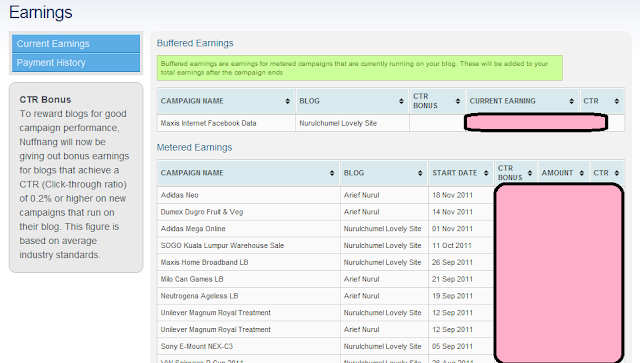
First buffered earning and highest pageview on 2012
- Get link
- Other Apps
Pernikahan Lisa Surihani dan Yusry KRU. Tahniah!
- Get link
- Other Apps
Tutorial meletakkan link dalam posting
- Get link
- Other Apps
Tutorial Follow and Dashboard tumblr button
- Get link
- Other Apps
Tutorial Customize Your Comments Box
- Get link
- Other Apps